目的: 模块化开发,组件化开发,让代码符合开发规范,更高效
webpack作用:从pack,就知道这是包的意思,比较专业点叫做前端自动化打包构建工具,代码错误检查,预处理,文件合并(打包),代码压缩,
将各种文件包括es6de 文件转化成es5的可以被浏览器识别的文件。
webpack安装:
1.node下载安装,最好有git,可以利用git的命令行窗口。
node和webpack啥关系呢?为什么要求要有node环境????
webpack官网安装说明:在开始之前,请确保安装了 的最新版本
当然这是要求,你没有理由不按照官网命令来办。但是为甚呢?为什么webpack的运行是基于nodejs呢?是在哪一步呢?
可能是压缩打包?,并且在命令窗口里时不时的npm点东西,没有nodejs还真不行,因为npm就是在node里的,并且配置文件module.exports = { }也是nodejs的引入方式,由此可见,这个webpack一定是基于nodejs的
2.全局安装webpack和webpack-cli:npm install webpack webpack-cli -g;很疑惑的一点是我不知道为什么需要全局安装。难道本地安装还不够吗?3. 初始化项目:在项目文件夹的路径下,执行npm init,会出现 packge.json这个无比重要的配置文件
node_modules: 项目的依赖文件,很大,是真是的文件
pack-lock.json:依赖文件的路径版本。
package.json文件:记录了依赖devDependencies,node_modules和pack-lock.json两个文件都不必传,因为npm install 命令会自动的去找 pakege.json的依赖文件,去下载并生成新的node_modules和 pack-lock.json;
4.局部安装webpack 和webpack-cli;npm install webpack webpack-cli --save-dev (简写成-d);
5.设置webpack的出口、入口 、loader 和 插件;
人口:index.js;
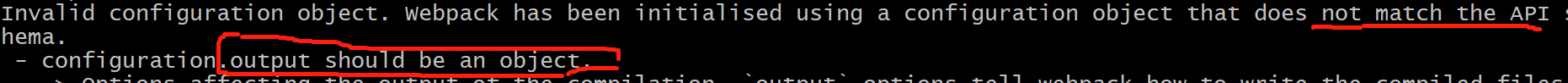
出口: 默认是 dist/main.js,但必须注意:这要求是个对象:我直接干成字符串报了下面错误

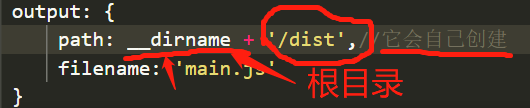
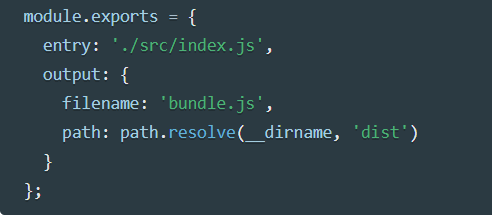
output正确格式: 是一个对象:有path和filename两个属性; dist文件夹可以自己创建,包括main.js


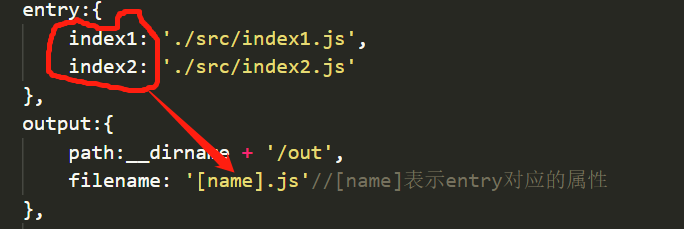
如果有多个入口多个出口,

最重要的设置之一:配置loader;
第一: 为什么要配置图片的loader???img为什么直接用不行,
webpack是一个打包器,天生只认识JavaScript,对之外的css,img,等一概都不认识,必须转换成。
看一句官方的原话:loader 描述了 webpack 如何处理 非 JavaScript(non-JavaScript) _模块_,并且在 bundle 中引入这些依赖。
也有人说在webpack里,万物皆模块。
这就表明:在webpack里,想要显示图片,必须要用图片加载器,
。
第二:设置output里的publicPath:
1. path 跟publicPath一样,都有表示输出路径的意思,但查了好多资料,我的结论是:
publicPath表示js和html取静态文件的路径:官方的解释:
也就是说,publicPath是用于更新内嵌到文件里的url值。这个public如果不配,js和html找静态资源会找不到。
2. publicPath (1)可以设置相对路径,(和path不一样,path是绝对路径);
(2)最好以 ‘/’ 结尾,是为了配合rules里的use里或者option的name属性与它对接。
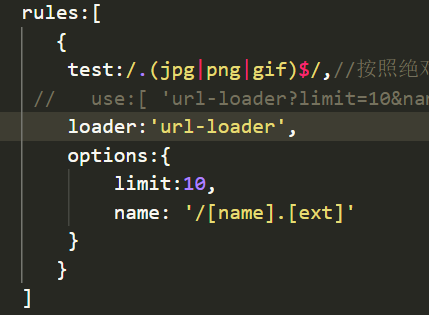
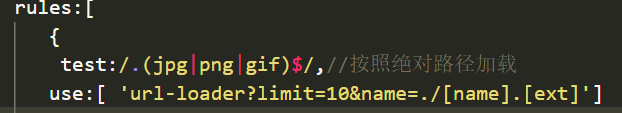
第三:图片两种加载器都可以实现加载图片:
url-loader:可以将图片转为base64字符串,能更快的加载图片,但当图片很多,就需要加载一堆base64的编码字符串,
file-loader: 一旦图片过大, 就需要使用file-loader加载本地图片,故url-loader可以设置图片超过多少字节时,使用file-loader加载图片(?limit=XX)
 或者
或者 
注意name:'[name].[ext]'这种写法
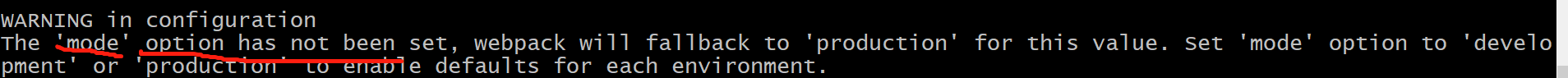
顺便设置一下mode吧,要不webpack老发出warning

webpack的基本配置:这个我老师跟我讲,必须手动会干